你有没有想过,在编写HTML代码的时候,想要快速添加注释,是不是觉得有点儿手忙脚乱呢?别急,今天就来给你揭秘HTML注释的快捷键,让你的代码编写更加得心应手!
什么是HTML注释?

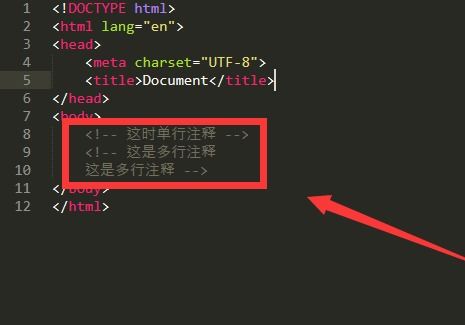
在HTML中,注释是一种用来解释代码或者标记某些部分不需要显示在网页上的内容。它对于代码的可读性和维护性都有着非常重要的作用。注释通常以“”结束。
快捷键大揭秘

那么,HTML注释的快捷键是什么呢?其实,不同的编辑器和IDE(集成开发环境)可能会有不同的快捷键设置。以下是一些常见编辑器和IDE中的快捷键:
1. Sublime Text

- Windows/Linux: `Ctrl Shift C`
- macOS: `Cmd Shift C`
2. Visual Studio Code
- `Ctrl Shift C` (Windows/Linux)
- `Cmd Shift C` (macOS)
3. Atom
- `Ctrl Shift C` (Windows/Linux)
- `Cmd Shift C` (macOS)
4. Brackets
- `Ctrl Shift C` (Windows/Linux)
- `Cmd Shift C` (macOS)
5. Notepad
- `Ctrl Shift C`
6. Adobe Dreamweaver
- `Ctrl Shift C`
7. Eclipse
- `Ctrl Shift C`
8. IntelliJ IDEA
- `Ctrl Shift C` (Windows/Linux)
- `Cmd Shift C` (macOS)
9. WebStorm
- `Ctrl Shift C` (Windows/Linux)
- `Cmd Shift C` (macOS)
10. NetBeans
- `Ctrl Shift C`
这些快捷键可以帮助你快速插入注释,节省了不少时间呢!
使用技巧分享
虽然我们已经知道了快捷键,但是如何更好地使用注释,让你的代码更加清晰易懂呢?以下是一些建议:
- 清晰明了:注释应该简洁明了,能够快速传达你的意图。
- 位置得当:在代码的关键部分添加注释,比如复杂的逻辑或者算法。
- 更新及时:如果代码有变动,记得更新注释,保持其准确性。
- 避免过度注释:虽然注释很重要,但是过度注释会让代码变得冗长,不利于阅读。
掌握了HTML注释的快捷键,是不是觉得编程变得更加轻松了呢?记住,一个好的程序员不仅要有扎实的编程能力,还要有良好的代码习惯。合理使用注释,让你的代码更加清晰、易懂,也为你的编程之路添砖加瓦吧!
希望这篇文章能帮助你更好地理解HTML注释的快捷键,让你的编程之路更加顺畅!如果你还有其他问题,欢迎在评论区留言交流哦!
未经允许不得转载:娱乐新闻持续爆料中:热议话题全记录 » html注释的快捷键是什么,HTML注释快捷键一览

 娱乐新闻持续爆料中:热议话题全记录
娱乐新闻持续爆料中:热议话题全记录
 西瓜宝宝吃瓜视频大全免费观看,免费观看视频大全,尽享夏日清凉
西瓜宝宝吃瓜视频大全免费观看,免费观看视频大全,尽享夏日清凉 珠海情侣路,浪漫海岸线的璀璨明珠
珠海情侣路,浪漫海岸线的璀璨明珠 北京和利时系统工程有限公司,引领智慧系统解决方案的科技先锋
北京和利时系统工程有限公司,引领智慧系统解决方案的科技先锋 医学招聘网站大全,一站式医学人才求职平台盘点
医学招聘网站大全,一站式医学人才求职平台盘点 bootstrap网站案例,设计与功能的完美融合
bootstrap网站案例,设计与功能的完美融合 html注释的快捷键是什么,HTML注释快捷键一览
html注释的快捷键是什么,HTML注释快捷键一览